Bootstrapping Vue.js with vue-cli

The Single Page Application (SPA) concept emerged while web developers was adopting JavaScript frameworks, Ajax behaviors and Websockets. Building new websites and tools, we all realise that it should be possible to load a webpage once only, before bringing it to life through dynamic data and components, without ever facing the need to reload the page (and all the assets already sent to the client browser).
I won’t say more here you can’t learn on Wikipedia, but an SPA can stand for a huge performance boost on bandwith constrained clients, lower footprint on your servers (cached or not, your assets are not asked again and again…), and it is slowly joining two parallel worlds together: traditional desktop applications and websites. Unsure of this? See Electron motto: “Build cross platform desktop apps, with JavaScript, HTML, and CSS”. Just an example among others…
An ideal case to build a Single Page Application, is using APIs to bring data in an awesome interface, without the pain: using an existing HTML template, and connecting to an external data service, your job is limited to putting things together and make it work the way you need. This is where vue-cli gets in the game: helping you bootstrap an SPA in little to no time. I was so amazed about it that I wanted to showcase it here.
To keep everything clean (including your computer) and easily reproducible, let’s do that with Docker. Create a new my-vue-project folder, get in it, and run a throwable Docker container starting from an official Node.js image:
docker run -it -p 8080:8080 --rm -w /webapp -v $(pwd):/webapp node:6 /bin/bash
For sure, you will have to download and install Docker first: https://www.docker.com/products/docker. You won’t regret that, Docker is the most useful tool for… nearly everything you can do with a computer (and all those things you thought you can’t do with your operating system).
#Docker is the most useful tool for all a computer can do (and what you thought you can't in your OS) Tweet this
Running that single command, you are now connected as root, to the bash console of a Docker container with Node.js and npm installed. Your current directory is mapped to the /webapp folder in the container, so every file written within this folder inside the container, or by yourself on your computer, are kept in sync. For more details about options used, have a look at Docker run documentation, everything is out there.
Without installing anything on your local computer, you will now use this throwable container to ask vue-cli to scaffold a complete Vue.js project:
# install vue-cli, globally (inside the container)
npm install --global vue-cli
# create a new project using the "webpack" template
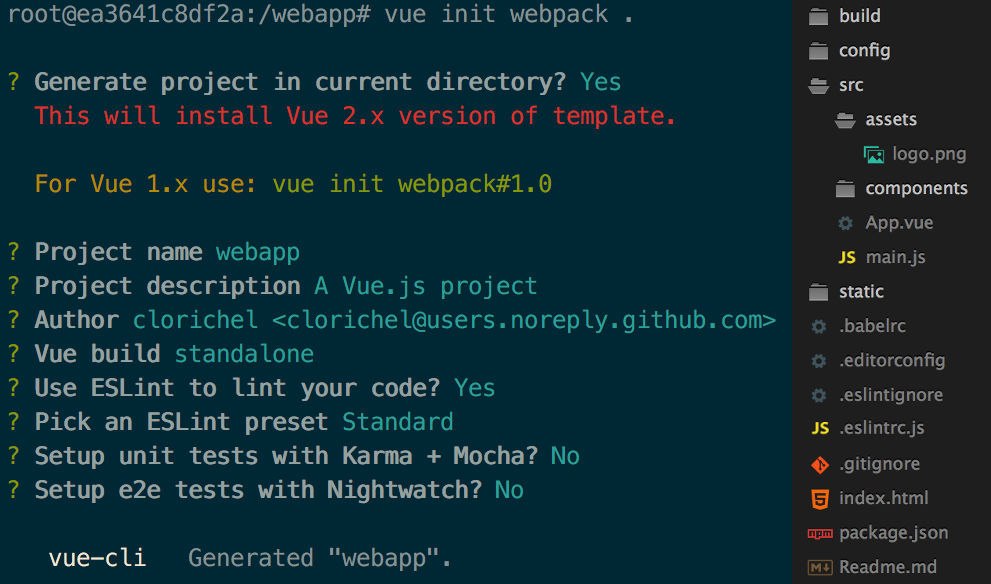
vue init webpack .
You are invited to choose a project name and description, whether you want your code to be automatically linted and tested… And that was it! As you can see on your screen, vue-cli did all the heavy stuff for you, by creating an efficient tree containing all the files needed so you are now ready to build your application, even disposing an appropriate .gitignore and a prefilled markdown readme.
Remember all the files written by the container in its /webapp folder are actually written in your computer current directory my-vue-project. So you just used the container at its best, avoiding installation of Node.js and numerous global and local node modules to your working computer. And this does not forbid you to open your local folder in your favorite text editor like Sublime.

If you are concerned about shipping fast as we have to, yet as much worried about doing things right as I do, you should currently be counting hours of not reading best practices documentations or other technical tutorials on the web.
This is just the beginning... Tweet this
Because the most interesting part comes here. Still being root in your container, install Node.js dependencies:
npm install
Thanks to Evan You awesome job on vue-cli, you can now run what he soundly calls first-in-class development experience with this single more command:
npm run dev
Here is what you get: Node.js is serving, within your Docker container, your brand new automatically scaffolded index.html page which is right now available on http://localhost:8080/.
If you read its source code, the only thing you will see in the HTML body is a <div id=app></div>. This is Vue.js magic, your application is distributed in modular components you will find in src/App.vue and src/components/Hello.vue. You are free to add many components there, even to build your largest scale application ever, everything being tightened to single reusable Vue.js components.
Want more? You already have! The vue-cli Webpack template includes:
- preconfigured hot-reload: save your files and http://localhost:8080/ get modified live, without you even reloading the page, preserving current state (!!)
- automated lint on saving, with ESLint
- minified HTML and JS, single file CSS, and version hash for your assets with its specific production ready builder
- even more, but I think you could not bare more at this step…
So what’s next? With you having nothing more to do than creating your awesome interface including Bootstrap frontend framework and vue-resource HTTP API consumer, both with only a simple npm install command, I’m pretty sure your next step is to build your new success!
Enjoyed that post? Do you have any more questions?
I would love to get your feedback! Get in touch right now by email.
- Vue.js: http://vuejs.org/
- vuejs / vue-cli: https://github.com/vuejs/vue-cli
- Docker: https://www.docker.com/